
Google page speed insight adalah tools dari google yang berfungsi untuk cek kecepatan dari website. Tools ini jadi pedoman untuk para pembuat web yang ingin melihat seberapa cepat website yang dikembangkan. Kenapa kecepatan loading website itu penting?, jawabannya karena sangat berpengaruh dengan google serp (search engine result page), salah satu faktor agar website bisa bersaing dengan kompetitor. Sehingga bisa berada di halaman satu google.
Dari definisi singkat diatas berarti google page speed insight sangat dibutuhkan sekali. Lantas bagaimana cara pakai tools google ini agar bisa memberi dampak yang signifikan bagi website yang dikembangkan.
Perlu diketahui google page speed insight saat ini tampil lebih fresh dengan beberapa tambahan fitur yang sangat membantu.


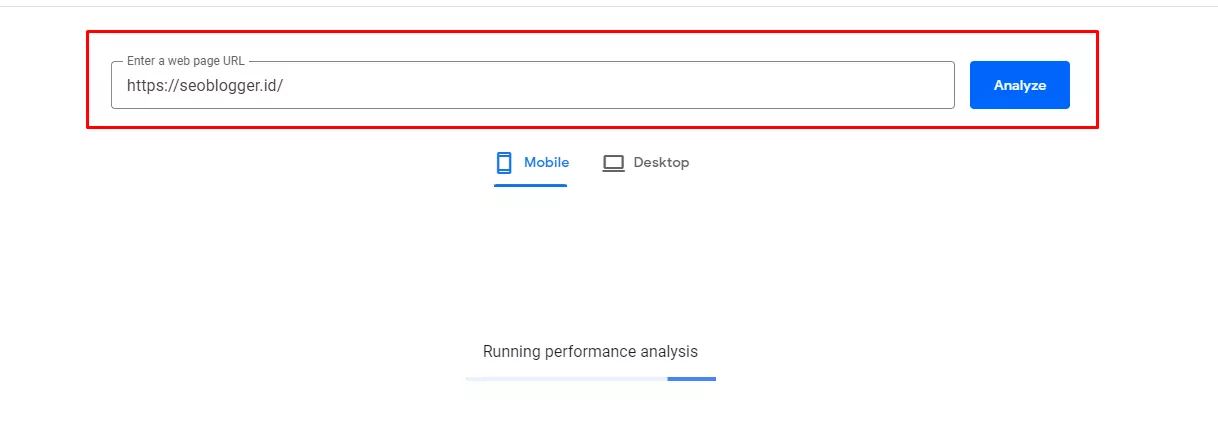
Sebelum kita cek website tentunya sudah harus punya website terlebih dahulu. Untuk panduan install wordpress bisa klik link berikut, Cara Install WP di VPS. Kunjungi halaman google page speed insight berikut ini googletest , isi kolom enter a web page url dengan alamat web atau url posting dari website. Kemudian klik Analyze .

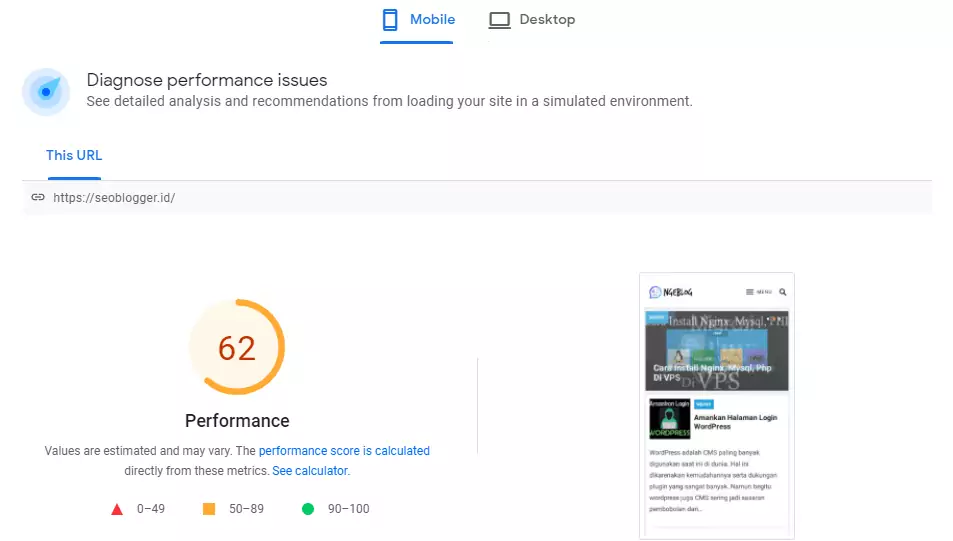
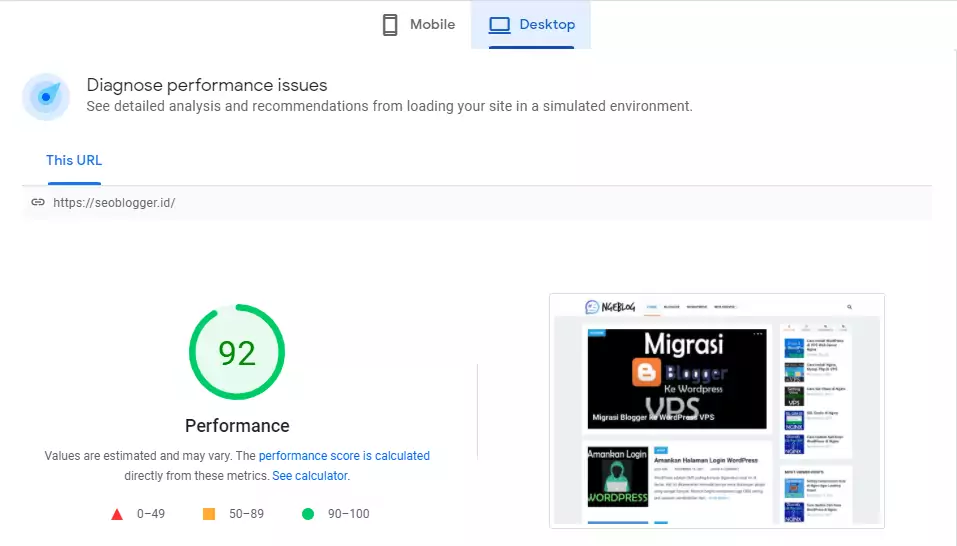
Tunggu sampai proses cek selesai, setelah itu akan tampil hasil test website. Ada dua pilihan Mobile dan Desktop.
Scroll ke bagian Diagnose performance issues untuk lihat nilai kecepatan website. Website mendapatkan nilai 62 untuk mobile , klik tab dektop untuk hasil via desktop komputer atau laptop, nilai web ini 92 . Dengan hasil ini bisa di simpulkan untuk mobile web ini perlu di optimasi lagi agar loading web lebih cepat.


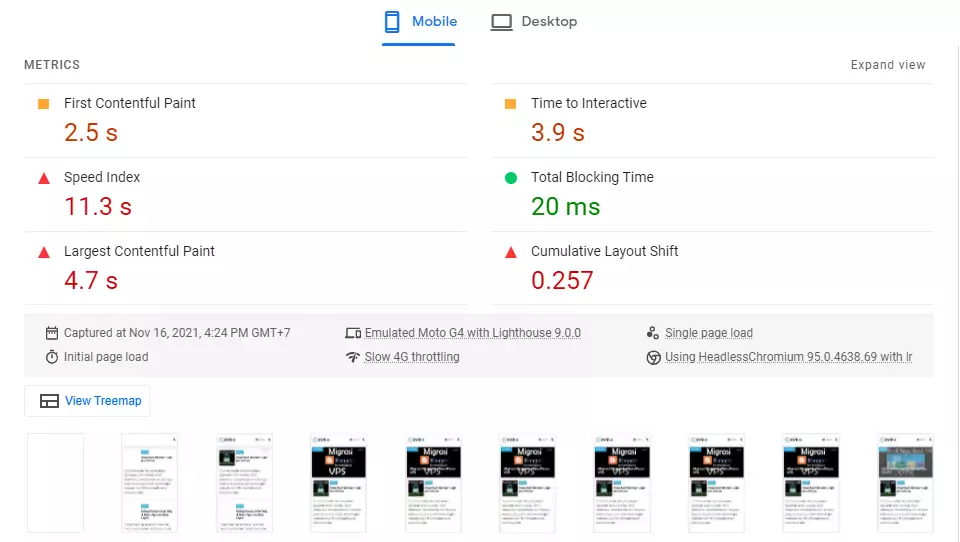
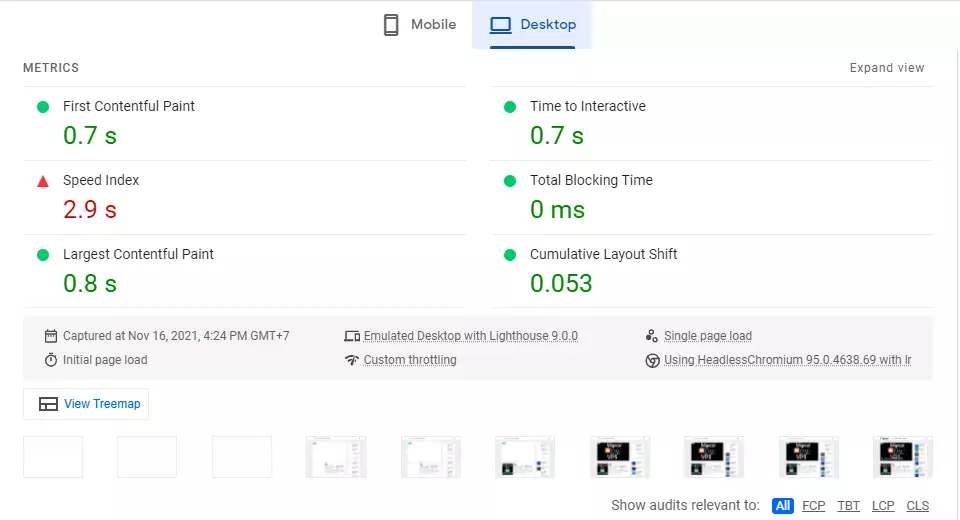
Scroll untuk lebih terinci bagian-bagian apa saja yang perlu di optimasi dan yang sudah optimal.


Pada bagian Metrics ada 6 bagian yang menunjukkan nilai, warna merah berarti kurang perlu di optimasi, warna hijau berarti sudah bagus tidak perlu optimasi. Berikut penjelasan untuk setiap bagian google page speed insight.
- First Contentful Paint: Durasi berapa lama gambar dan teks muncul pertama kali.
- Speed Index: Durasi website terlihat jelas secara keseluruhan, nilai lebih kecil maka semakin baik.
- Largest Contentful Paint: Durasi teks dan gambar dengan ukuran terbesar ditampilkan.
- Time to Interactive: Waktu respon sebuah halaman setelah terbuka.
- Total Blocking Time: Gabungan antara FCP dan Time to Interactive, saat durasi tugas melebihi 50 md (milidetik).
- Cumulative Layout Shift: Tata letak icon atau tombol website apakah terlihat secara keseluruhan di layar.
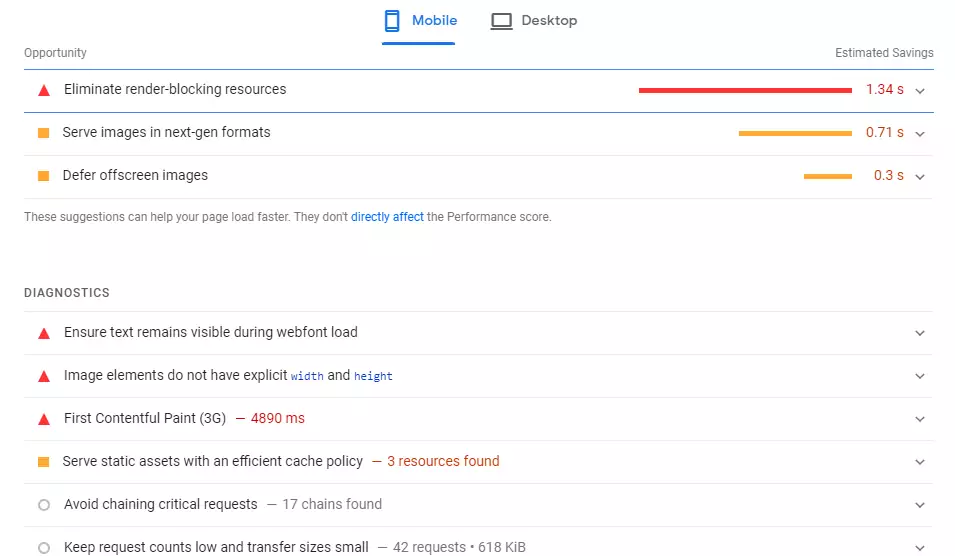
Scroll ke bagian OPPORTUNITIES dan DIAGNOSTICS , dua bagian ini meliputi secara terperinci apa saja yang perlu di optimalkan di bagian website kita. Setiap bagian sudah dijelaskan oleh secara detail, perbaiki bagian tersebut maka nilai kecepatan website akan semakin baik lagi.

Nah itulah cara pakai google page speed insight , manfaatkan tools dari google ini agar website kita bisa lebih cepat dan bisa bersaing di halaman satu search engine google.